- Accueil
- multisect kb
- Displaying Select/Multi-Select Colors in Another Platform using the Baserow API - Tips&Tricks - Baserow
Displaying Select/Multi-Select Colors in Another Platform using the Baserow API - Tips&Tricks - Baserow
4.7 (318) · € 28.50 · En Stock
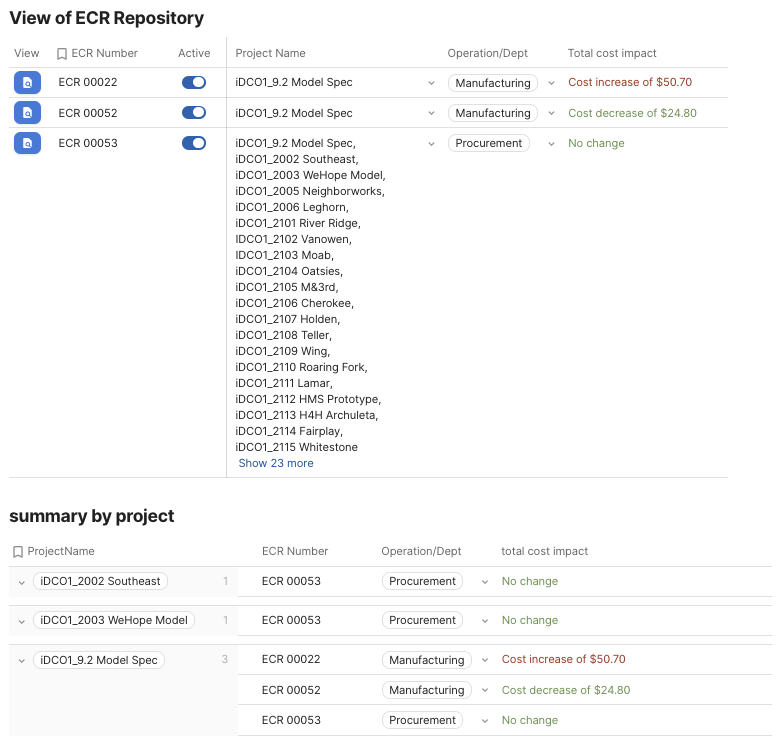
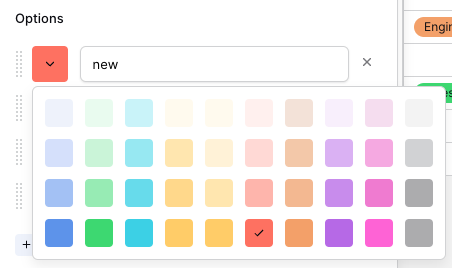
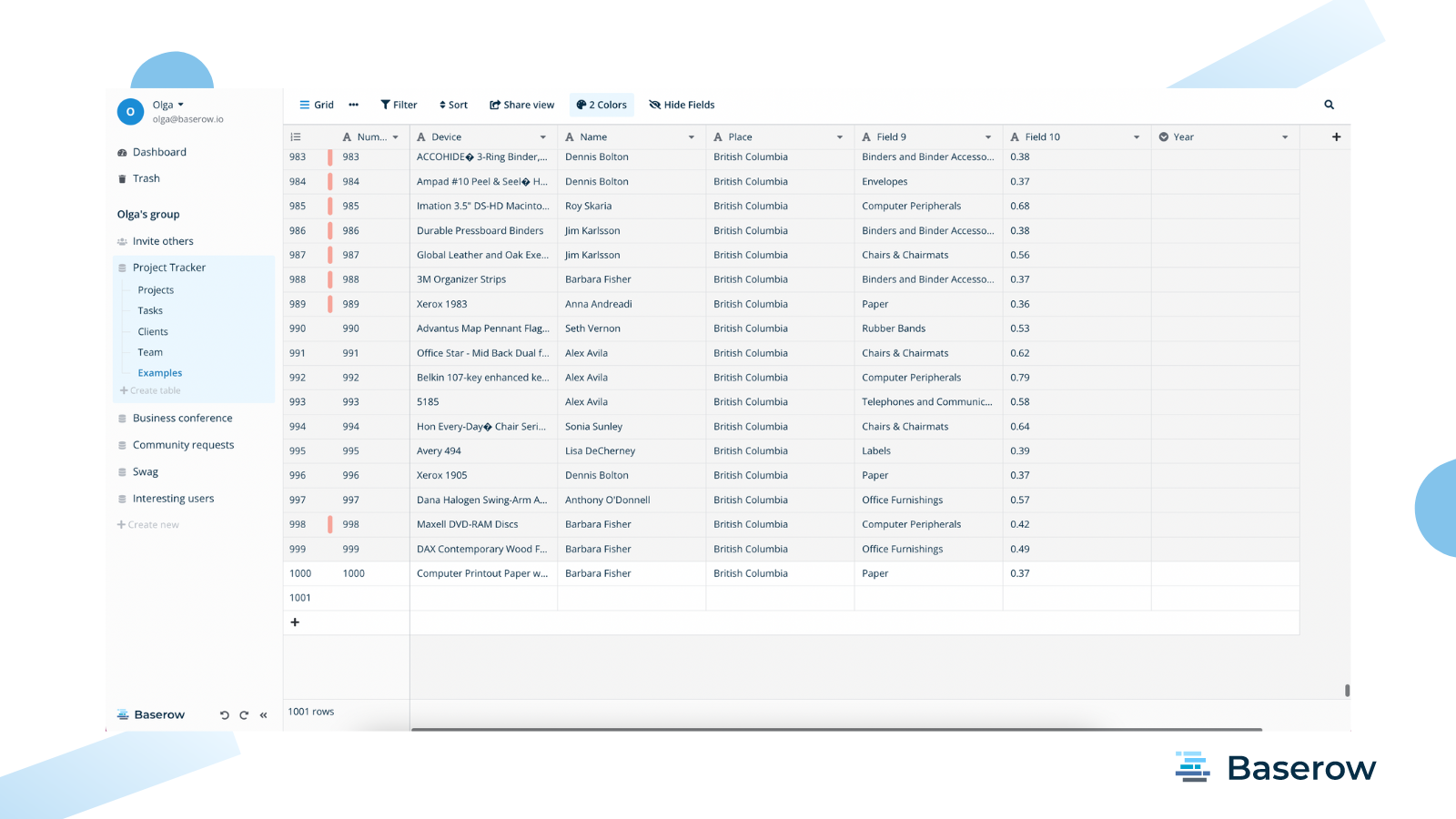
I’m working on an Appsmith app with Baserow as the backend, and I wanted to match the same colors used in Select/Multi-Select fields. These colors seem to work well with any theme and have decent contrast with black font against any of the base colors. The API returns the color names, but not the hex or RGB values. And these color names seem to be specific to Baserow, and not following the standard web color names (which makes sense from an accessibility standpoint, not complaining). Ther

Baserow 0.7: Single select field, improved navigation, filtering

Baserow on LinkedIn: Baserow - Open source no-code database

Selecting multiple rows - Feedback - Baserow

How to use Baserow data in your Appsmith application // Baserow

How to automate project management tasks with batch API calls

Multiple select field // Baserow

Introduction to Baserow basics // Baserow

How To Deploy Appsmith On Kubernetes: feat. K3s : r/appsmith

Tables overview // Baserow

Workspaces overview // Baserow

View configuration options // Baserow

Latest Tips&Tricks topics - Baserow

html - How to style multiple select option in safari (other than

Multiple select field // Baserow

How to integrate Bubble with Baserow // Baserow